列表
-
php
如何在vue中引入tinymce编辑器的自定义css在vue中使用tinymce编辑器时,如果要引入自定义的css文件,可以通过以下步骤:首先,在tinymce初始化配置中,使用content_css选项指定自定义css文件的路径。确保路径
-
php
如何在 vue 中引入 tinymce 编辑器的自定义 css 文件在 vue 中使用 tinymce 编辑器时,您可能需要引入自定义 css 文件来定制编辑器的外观。然而,您遇到了这样的问题:// 初始化配置init: { // 其他配
-
php
vue中成功引入tinymce自定义css文件在vue中使用tinymce编辑器时,引入自定义css文件可能遇到问题。以下是正确的引入方法:对于vue-cli项目,去掉引入路径中的"public"部分。例如:...content_css:
-
php
解决滚动层嵌套时上层滚动到最底部不滚动下层当页面中存在两个滚动层时,有时我们希望在滚动到最底部时,上层的滚动不会影响下层的滚动。这种情况可以通过使用css属性"overscroll-behavior"来实现。示例代码在给定示例中,使用"ov
-
php
在提供代码中,"pop" 是一个可滚动区域,而 "content" 也是另一个可滚动区域。当 "pop" 滚动到最底部时,滚动继续就会影响到下层 "content" 的滚动。为了解决这个问题,可以使用 css 属性 overscroll-b
-
php
解决两层滚动对象冲突在提供的html代码中,滚动层id为“pop”和“content”,如何实现当“pop”滚动到最底部时,再向上滚动也不会影响下层“content”的滚动呢?答案是使用css属性“overscroll-behavior”。
-
php
在 html 代码中,如果两个滚动对象嵌套使用,上层滚动对象滚动到底部时,滚动会自动切换到下层滚动对象。为了解决这个问题,可以使用 css 属性 overscroll-behavior。overscroll-behavior 属性用于控制元
-
php
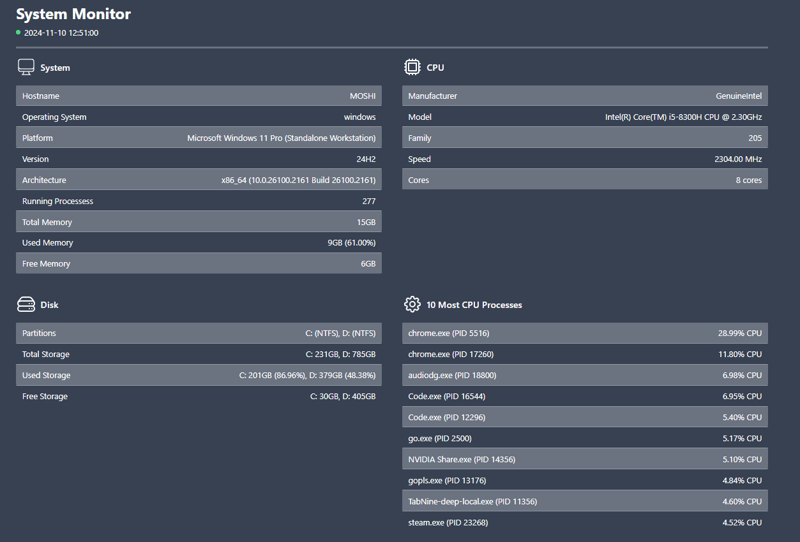
我正在寻找一个可以与 go、htmx 和 tailwwindcss 配合使用的有趣项目,最终利用 web 套接字的功能构建了一个简单的基于 web 的实时系统监视器。这是结果。它显示系统信息、内存、磁盘、cpu 和正在运行的进程,每 5 秒
-
php
cassi:人工智能驱动的 css 助手cassi 是一款人工智能驱动的工具,旨在从现有 css 文件生成基于 markdown 的文档。它利用 ai 模型生成有关每个 css 规则的有意义的信息。此过程使记录复杂样式表变得更加容易。
-
php
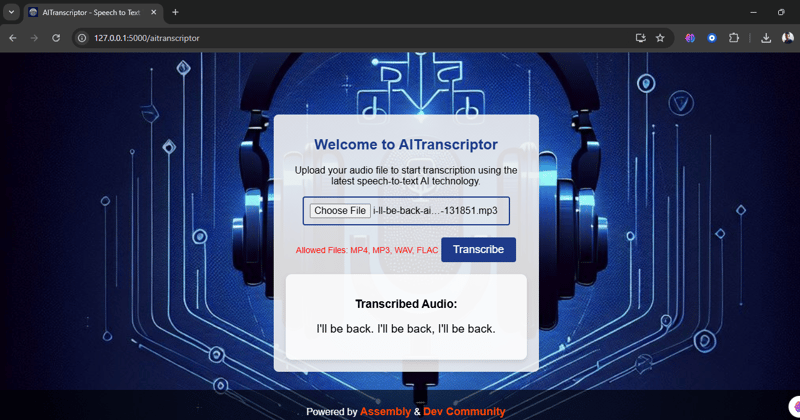
这是 assemblyai 挑战赛的提交内容:复杂的语音到文本。 我建造了什么我构建了一个易于使用的网页,采用响应式设计,以便它可以在笔记本电脑、手机、平板电脑等不同设备上使用,该应用程序 100% 正常运行,包含一个用于上传您的
-
php
探索用于颜色操作的 sass tint 和 shade 函数在网页设计和开发中,颜色在创建具有视觉吸引力和易于访问的界面方面发挥着至关重要的作用。 sass 是一款功能强大的 css 预处理器,可通过色调和阴影等自定义功能轻松进行颜色操作。
-
php
图片这不仅仅是向图像添加替代文本;远不止这些。 装饰图像如果图像没有添加额外的上下文或信息(装饰图像)来让用户更好地理解上下文,那么它应该对辅助技术 (at) 隐藏,例如屏幕阅读器。使用以下任何一种方法来隐藏 at 中的图像:空文
-
php
saas是css的预处理器。 css 预处理器是一种使用附加功能扩展 css 的工具,允许您以更加编程的方式编写样式。 saas 代码编写完成后,需要将其编译为标准 css,然后才能被 web 浏览器使用。这就是为什么它通常被称为预处理器。
-
php
自互联网诞生之初以来,Web 开发已经取得了长足的进步。最初简单的静态 HTML 页面已转变为由现代技术支持的动态、交互式和身临其境的体验。这一旅程不仅反映了技术的进步,还反映了我们与网络交互方式的转变。静态网页时代网络的早期是由 20 世
-
php
如果您曾经处理过复杂、庞大的 CSS 文件,或者在大型项目中努力保持样式有序,那么您一定会喜欢 JS 中的 CSS。这是因为,通过这种方法,您可以直接在 JavaScript 中编写 CSS,这使得样式模块化且灵活,使其完美适合 React
-
php
在构建网页时,我们经常遇到与仅出现在某些浏览器上的特定样式相关的问题。尽管所有浏览器都以相似的方式呈现 html 和 css,但存在一些细微的差异,可能会导致页面在 chrome、firefox、safari 或 internet expl
-
php
...、css 模块、css-in-js 和 tailwind(当我不受限制时)。我已经思考这个问题很长一段时间了,但一直无法清楚地表达出来,直到我看了 josh w. comeau 的演讲“how to teach css”。让我们以乔希
-
php
关于 css sticky 粘性布局的问题你遇到了一个关于 css sticky 定位的难题,你的代码可以将左侧列锁定为粘性,但在水平滚动超过 300px 时粘性效果就会消失。原因sticky 元素会“粘”到其最近的具有“滚动机制”的祖先元
-
php
选择日历组件来突出显示特定日期在开发项目中,可能会遇到需要显示日历并高亮显示特定日期的情况。例如,需要让日历中的所有星期一底色变亮。对于这种情况,可以选择使用以下组件:vue-material-year-calendar此组件提供了一个丰富
-
php
后台编辑器样式影响前端页面样式在开发前端文章页面时,经常会遇到这样的问题:从后台编辑器获取的文章内容受到全局样式的影响,导致页面显示效果不符合预期。造成这种情况的原因是,后台编辑器中的编辑内容通常带有样式信息,而前端页面也会应用全局样式。解